A Tour of the Sitecore Experience Accelerator (SXA) (Part 1)

Unveiled at the 2016 Sitecore Symposium in New Orleans, the Sitecore Experience Accelerator, or SXA as it is usually called, is Sitecore’s entry into the solution accelerator space. In the year since it was introduced, it has gone through four releases, and features such as Bootstrap support and the ability to serve JSON were added. Although I am not able to share the roadmap, I can say that it is clearly an area that is receiving significant attention from Sitecore.
SXA is a complex, feature-rich product, which proposes solutions for a number of challenges of Sitecore solution development, particularly around the integration of front-end and back-end. SXA adds content structures to model front-end elements such as CSS classes and entire skins, and these content structures allow it to introduce automation (“Creative Exchange”) supporting front-end/back-end collaboration.
Given the number of features and concepts that SXA introduces, it can be challenging for stakeholders, analysts, and developers to wrap their minds around exactly what the product offers. This two-part post seeks to address this by walking you through the major features of SXA, showing you how they can be used, by whom (developers, designers, or authors), and at what point of the solution lifecycle (initial development, reskinning, on-going design, and authoring). Stepping through this walk-through will require an SXA license, which is separate from the standard Sitecore XP or XM licenses. If you do not have one, speak to your Sitecore regional sales representative about obtaining an evaluation license.
Tenants
I will not spend much time discussing the SXA installation process, as it is a simple package install. The main thing to note is that it requires you to first install the open source Sitecore PowerShell Console, available from Sitecore Marketplace. The tooling and automation of SXA are built upon Sitecore PowerShell. In fact, Adam Najmanowicz, the father of SXA, created PowerShell extensions to support its development.
After the package is installed, the main visible change to the content tree will be the presence of new insert options at the item /sitecore/Content: “Tenant” and “Tenant Folder.”

The Tenant Folder is purely an organizational element, adding no functionality. Before walking through this, let’s spend a moment discussing what is meant by “tenant” in a software context. Per Wikipedia,
The term "software multitenancy" refers to a software architecture in which a single instance of software runs on a server and serves multiple tenants. A tenant is a group of users who share a common access with specific privileges to the software instance.
The fundamental idea is of many users using the same instance, with security rights defined at a group level so that different groups can coexist and have their own view of the application. Gmail is the classic example in the consumer domain, and Salesforce would be an example in the business domain. Sitecore SXA supports this concept by providing folder structures to isolate content, the ability to create and assign security roles at the tenant level, and the ability to enable or disable features for each tenant. Significantly, Sitecore creates page templates at the tenant level, so that the Page item, for example, can have different fields from one tenant to another.
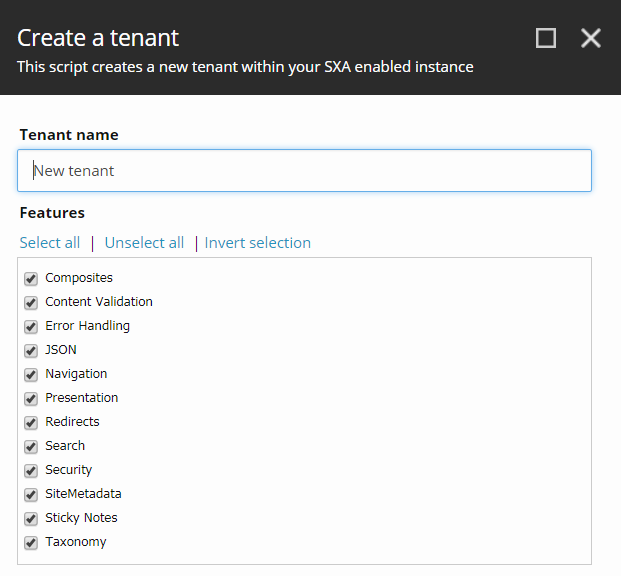
Create a tenant now. This will launch a wizard, prompting for a site name and offering various options that can be added or removed.

You can leave all options selected, and leave the name as “New tenant.” This creates locations for templates, themes, and media content, with the paths stored on the tenant item you just created. Note that the Role Domain field is not set. You can create new security roles that restrict access at the tenant level by selecting the “Setup Security” under the “Scripts” context menu.
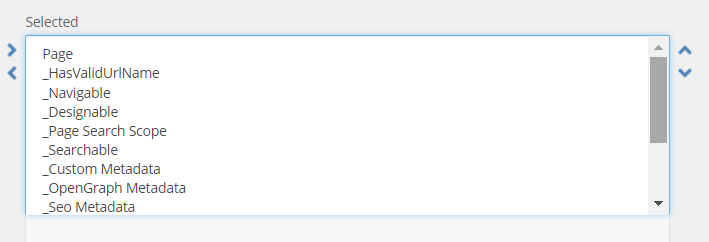
A small technical note: The checkboxes in the wizard result in “interface templates” getting added to the “Page” template at /sitecore/templates/project/

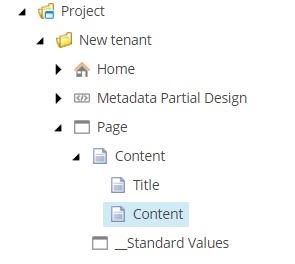
It is worth noting that the Helix convention is violated in one detail. Each tenant-level “Page” template gets a Content section with a Title and Content field added by the wizard directly onto the Project template, so that the ID of these fields will be different for each tenant, as can be seen in the screenshot below of the Page template generated for a tenant. Hopefully this will be brought in line with Helix in a future release.

Tenant configuration is foundational solution architecture, so it will probably be set up by the solution architect based on the content reuse and security requirements of the client.
Sites
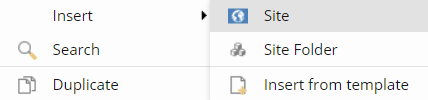
Let’s now add a site to our tenant. Select “Site” under insert options; again, “Site Folder” is purely organizational and adds no functionality.

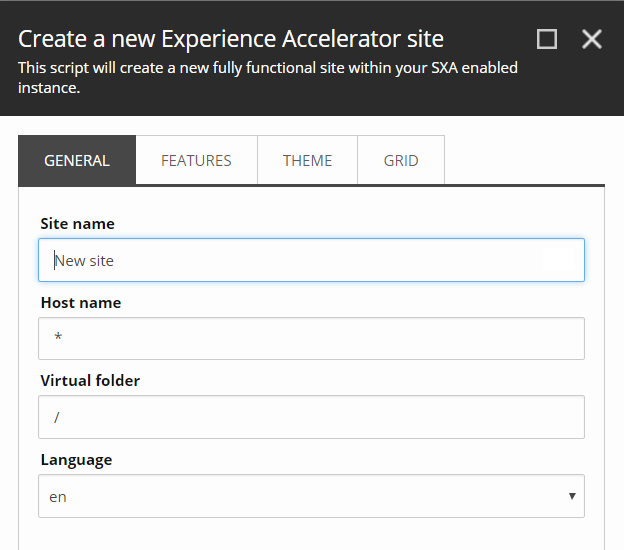
This also launches a wizard, which offers the user four tabs of options. I will discuss these feature options in more detail later, so I’ll only touch upon them briefly here.
The “General” tab, below allows the user to specify a friendly name for the site, and a host name or virtual folder, similar to the

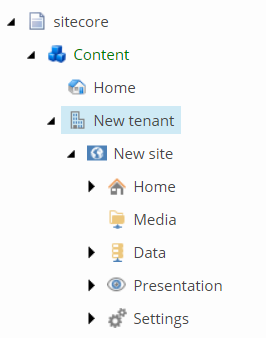
This wizard generates the structure of the site, not just a home item, but also a Data folder for shared content, and a Settings and Presentation node for configuration and presentation defined at the site level.

In addition, the site root item has links to a site media library and a site themes folder, both stored in the main Sitecore Media Library. Note that the Media folder in the above screenshot is something different: it contains symbolic links to the tenant shared and site-specific media folders, allowing for paths that are relative to the site root.
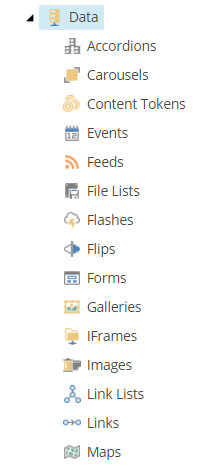
The Data folder provides a location for shared data source content at the site level, and organizes this content by rendering type:

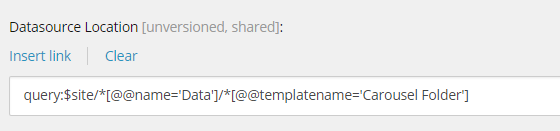
Presentation types are wired to create content in the correct location by use of some new query tokens: $tenant, $site, and so on. For example, this is the way that the Data Source location is specified for the Carousel rendering:

This is a typical example of how SXA’s additions; in this case query tokens reinforce a consistent structure across a multi-site solution.
In the early phases of the solution, Site creation will be done by an architect, but given the degree of automation, the fact that virtual folders can be managed purely from content, this can eventually become an author-driven activity, allowing for rapid micro-site creation.
Themes
One of the powers of separating front end and back end is the ability to change the look and feel of a site by changing its front-end resources. This capability is supported in SXA through “themes.” SXA themes contain the front-end resources, JavaScript and CSS, necessary to render the site. SXA ships with two Basic2 (replacing a deprecated Basic) and Wireframe, the latter meant to mimic a web design wireframe drawing, replacing images with crossed boxes. A theme is a site-wide setting, and can be changed through the Experience Accelerator tab in Experience Editor, or through the “Theming” field on the Presentation/Page Designs item.
Page designs have the power to specify base themes, so there is a way to abstract out common elements if you are creating new themes.
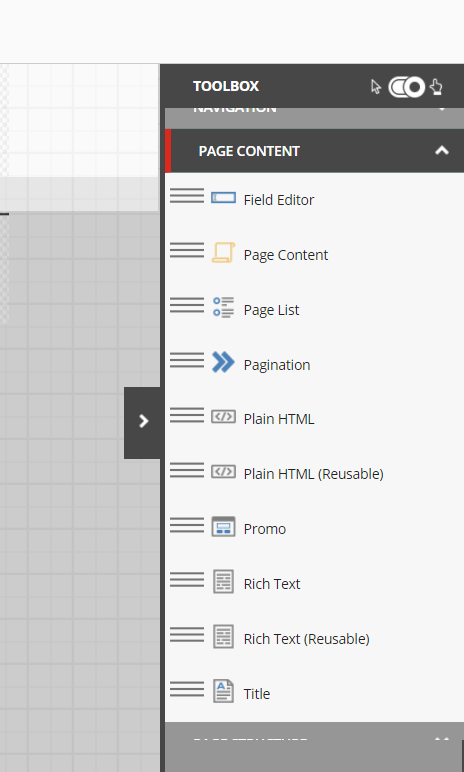
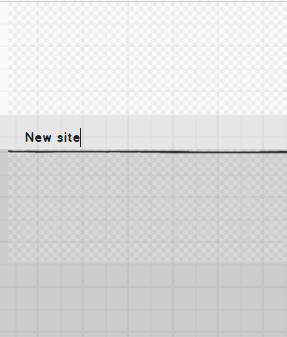
To see theme selection in action, and at the same time exercise the drag and drop UI authoring experience, navigate to the Home item created under your site, open it in Experience Editor, and then locate the toolbox by clicking on the < symbol on the right of the page. Go to the “page content” section, expand it, and drag the “title” rendering to the main content area (the three vertical lines are a drag handle). The following images show the toolbox and what you should see after adding the >.


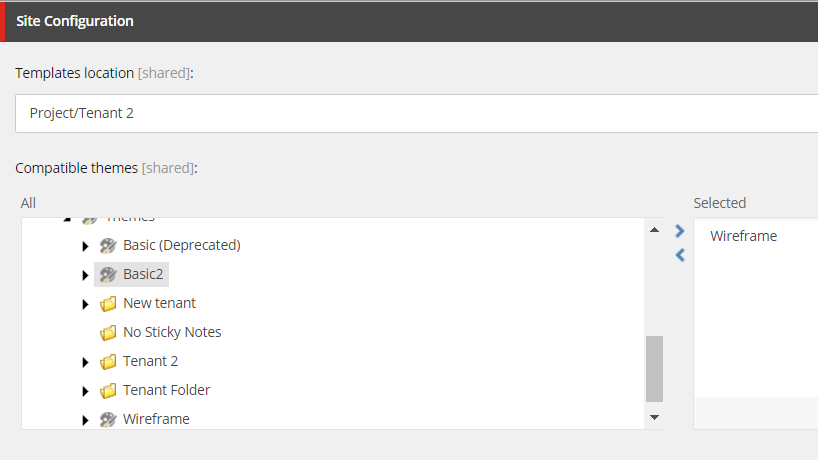
This is how the title looks with the Wireframe theme. To view it with a normal theme, enable Basic2 by navigating in the Content Editor to the “Settings” node for the new site (not the main /sitecore/settings item), and going to the field Compatible Themes, and adding Basic2:

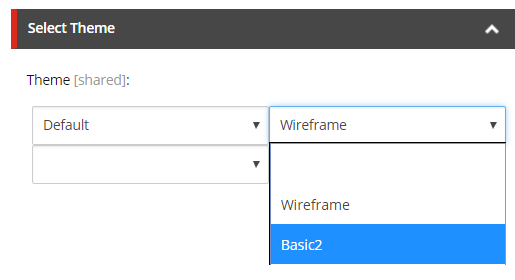
Now go back to the Experience Editor, and on the Experience Acceleration tab, select Theme, and then select Basic2:

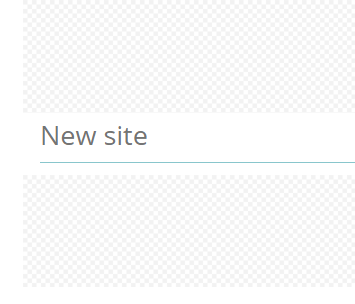
After saving the page, you should now see this:

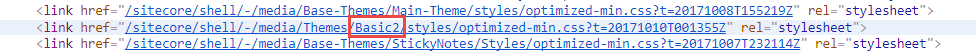
If you look at the page source, you will see that the following line has changed to include the new theme:

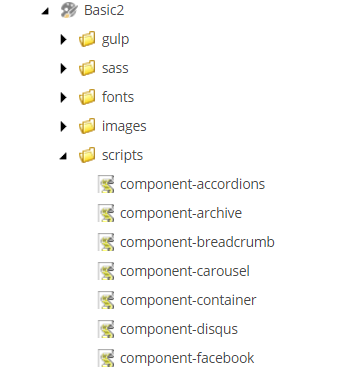
The themes that ship with SXA follow Helix practice by separating out styles and scripts by the components they support:

Themes will be primarily used by front-end developers to integrate JavaScript and CSS code into the solution. The Creative Exchange mechanism, which I will discuss in Part 2 of this post, allows front-end developers to update themes without directly working with Sitecore.
In the meantime, if you’ve worked with SXA, we’d love to hear your thoughts on your challenges and experiences. Please add to the discussion via the comments below or Tweet Us, @Velir!



